http://www.google.com/gwt/n?u=
in front of the url you wish to visit.
This system works well for simple web pages that are basic information sources. For instance, here is a screen grab of the Golf.com page if I type the following url in my phones browser.
http://www.golf.com/golf/
Kind of hard to navigate and view a page like this on a mobile device. Now lets type:
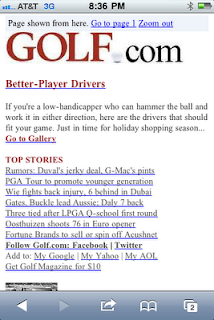
http://www.google.com/gwt/n?u=http://www.golf.com/golf/
The site reformats on the fly for mobile viewing.
In some limited testing I found that the results were "pleasing" although far from perfect. What I find exciting about this is that it makes a simple way for organizations to share their content via mobile phones in a better format without having to wait for mobile site development. Yes, the ultimate goal should be to properly create web content that is specifically designed for proper viewing but in the meantime this may help you especially if you wish to utilize QR codes in print materials.
If you decide to give it a try, here is an easy way to create your own QR code.
1) Go to goo.gl in your web browser.
2) Paste the complete url into the field. In this case "http://www.google.com/gwt/n?u=http://www.golf.com/golf/"
3) Click shorten
4) Copy and paste the shortened url into your browser but add .qr to the end http://goo.gl/oltZn.qr
5) The window will display a qr code that you can save as a .png file.
here is the result of the above instructions:
Go ahead and scan the code! It's that simple.
Give this a shot with your content if you can't wait for proper development! Test completely as there are no guarentees but it is worth a try.
Hope this helps!